What Everybody Ought To Know About How To Learn Cascading Style Sheets

Css, or cascading style sheets, is the designer’s link to a toolset that allows for truly amazing style options on an html document.
How to learn cascading style sheets. Use style sheets to add the same styles to multiple pages. Use the style tag in the head section to define styles. Before learning how to secure cascading style sheets, let us first explore what are the threats that would cause through cascading.
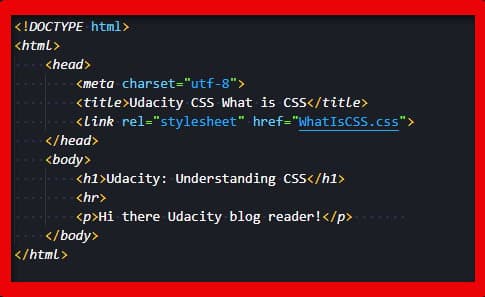
Css describes how html elements are to be displayed on screen, paper, or in other media. Css is the language we use to style an html document. Use the html style attribute for inline styling;
This will involve learning about. Css describes how html elements should be displayed. It can control the layout of.
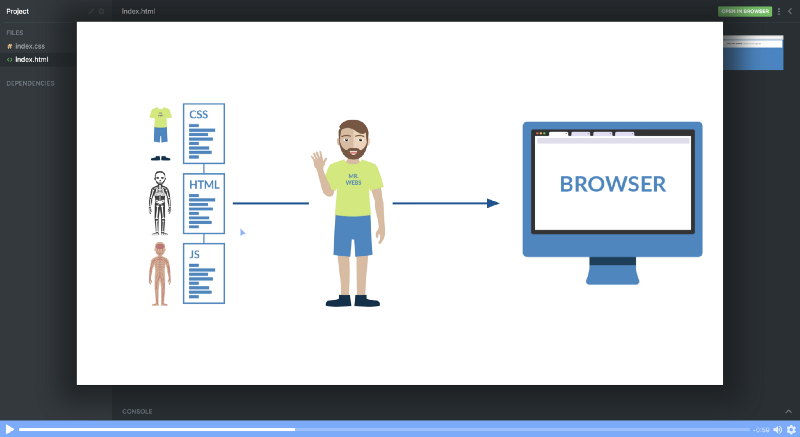
This tutorial will teach you css from basic to advanced. Css comes in three types: The purpose of css is to keep as much of your actual content (html) separated from your design styles (css).
Styles can be applied using css either on an html document or in a separate stylesheet. The first step in your journey to learning this stylesheet language should be to invest time in researching—and practicing—the basics of css. Cascading style sheets ( css) is a style sheet language used for describing the presentation of a document written in a markup language such as html or xml (including xml dialects.
Cascading style sheets ( css) is a stylesheet language used to describe the presentation of a document written in html or xml (including xml dialects such. To create a cascading style sheet. Writing and applying cascading style sheets to your web projects.









![Pdf] Cascading Style Sheets Notes Free Tutorial For Beginners](https://www.computer-pdf.com/documents/covers/0747-cascading-style-sheets-notes.pdf.png)





